Project setting
Youtube 강좌 따라하기 : https://youtu.be/vaCrzaeC-RE
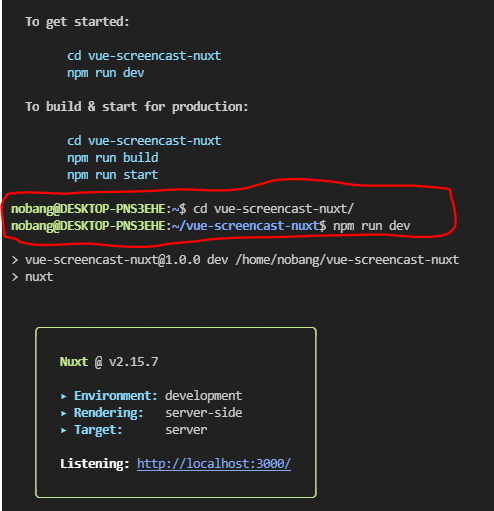
vue create 프로젝트 이름
vue create screencast
일단은 세팅하지 말고 default로 하면 폴더가 아~주 빈약하다.
따라서 default 세팅은 하지 말자...
아래 내용은 default 설정 Episode 정도로만 봐 주자.
----
추가로 만들 것들이 많다. ㅎ

우선 router부터
npm install vue-router
설치가 끝나면
src/router/index.js 파일을 만들어서 필요한 내용을 정의한다.
기본 포맷은
| import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) |
필요한 파일을 생성한다.
(views 폴더도 없다니...)
src/views/Home.vue
src/views/About.vue
두 개의 파일을 생성한다.
| -- Home.vue <template> <div class="home"> <h1>This is an Home page</h1> </div> </template> |
| -- About.vue <template> <div class="about"> <h1>This is an about page</h1> </div> </template> |
src/route/index.js 파일을 다음과 같이 정의한다.
| import Vue from "vue"; import VueRouter from "vue-router"; import Home from "../views/Home.vue"; Vue.use(VueRouter); const routes = [ { path: "/", name: "home", component: Home }, { path: "/about", name: "about", component: () => import(/* webpackChunkName: "about" */ "../views/About.vue") } ]; const router = new VueRouter({ routes }); export default router; |
Home.vue 는 상단의 import 구문으로 정의했고
About.vue 는 component 안에서 import로 불러온다.
설정을 마치고 npm run serve로 가동하면 에러는 없으나... 화면이 하얗다.
process.env.BASE_URL 을 못찾는다고 에러가나는데... 진짜로 없다.
| const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes }) |
그래서 default 말고 몇가지 설정한 프로젝트를 실행해보니... process.env.BASE_URL 이 문제가 되지 않는다 ㅜㅜ.
default 설정은 빨리 포기하자. ㅋ