간단하게 설치는
vue init vuetifyjs/nuxt 프로젝트명
cd 프로젝트명
npm install
프로젝트 설치가 끝나면
npm run dev
제대로 설치가 안되면
npm install -g @vue/cli
간단하게 설치는
vue init vuetifyjs/nuxt 프로젝트명
cd 프로젝트명
npm install
프로젝트 설치가 끝나면
npm run dev
제대로 설치가 안되면
npm install -g @vue/cli
우선 azure cli가 설치되어 있어야 한다.
windows: https://docs.microsoft.com/ko-kr/cli/azure/install-azure-cli-windows?tabs=azure-cli
linux : https://docs.microsoft.com/ko-kr/cli/azure/install-azure-cli-linux?pivots=apt
Linux용 Azure CLI 수동 설치
Linux용 Azure CLI를 수동으로 설치하는 방법
docs.microsoft.com
설치가 되었으면 (window 기준으로 power shell 을 실행한다)
az login
az login을 하면 브라우저가 뜨고 로그인하라고 나온다. 로그인 하고나서 다시 shell로 돌아온다.
az ad sp create-for-rbac --sdk-auth > credentials
위 명령을 치면 credentials라는 파일이 생성된다.
(windows\system32에서 바로 했더니 그냥은 안열리더라는)
생성되었는지 확인을 위해
dir creden*
목록에 credentials 라는 파일이 확인된다.
type credentials
(파일내용보는 명령어이므로 credentials의 내용 표시)
"clientId": "xxx",
"clientSecret": "xxx",
"subscriptionId": "xxx",
"tenantId": "xx",
네가지 항목이 사용되는 항목이므로 잘 적어놓고 사용하면 된다.
며칠전 전화기 사달라며 조른다.
친구들이 학원에서 기다리면서 한다면서
이전까지는 안된다고 했으나 친구들은 있는데 없다고 하니
나한테 스윽 미룬다.
인터넷, 당근, 중고나라에서 찾다가
10만원대 아이폰7을 찾았다
마침 토요일에 예방접종을 맞히러 가야해서 중동이면 괜찮네 하고"팔렸나요"를 시전
토요일엔 늦게 연다고... 주사 맞히고도 연락이 안와서 집으로 일단 왔다.
점심먹고 또 찾아보는데 빨간 아이폰 se2를 보여줬더니 좋아라 하는군
거기는 부천인데... 가자~~~
어찌어찌 부천역 근처에 사설주차장에 대고
중고나라 인증 어쩌고하는데가 보여서 그리고 갔다
플라스틱으로 된 커튼같은 문을 열자 아저씨가 나왔다
단말기 켜지는거 보여주고 버튼 몇 번 눌러보고
왠지 빨리 나오고 싶어 입금하고 받아 나왔다.
솜이는 매우 신나 함.
출발하는데 엄마에게 전화가 와서 비밀은 바로 탄로가 나고
집에와서 설정하는데 유튜브 로그인 빌밀번호를 까먹었다...
몇 번 틀리다가 다음에 하기로 하고 카톡을 깔아줬다
재미들렸는지 계속 카톡을 보내내 ㅎㅎ
학원에 가져갈 수 있을지.... ㅎ
javascript에서
1. cookie로
document.cookie = "cookieuser=cookieus;bb=cc";
2. localstorage로
localStorage.LLL = "ABCD";
두 가지로 set을 했을 때
go lang의 echo에서 받는 법
func CallLoginInfo(c echo.Context){
tk, cookeierr := c.Request().Cookie("cookieuser")
if cookeierr != nil {
fmt.Println(cookeierr)
}
tokenStr := tk.Value
fmt.Println(tokenStr)
}
result2, ook := store.Get("LLL")
if !ook {
fmt.Println("store.Get LLL")
}
fmt.Println(result2)
1. wsl2 에는 그런문제가 없다고 한다. wsl1이면 wsl2를 새로 설치한다.
2. npm으로 해서 오류나면 yarn으로 해 본다.
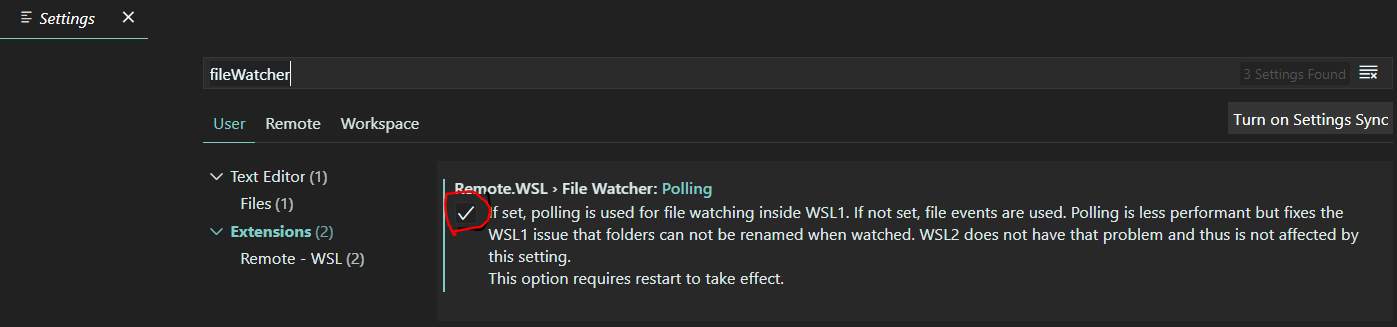
3. vs code 의 file > setting 에 fileWatcher 가 체크되어야 한다. 안되어 있으면 체크 할 것.

이유없이 프로젝트 생성하는데
EACCES: permission denied, rename diffie-hellman
sudo로 해도 오류나고 아무리 해도 안됐는데...
정안되면 재부팅..
fileWatcher 설정하고 yarn 으로 해보니 됨. 그뒤에 npm으로 해보니 됨.
뭐가 문제였는지는 결국... 모름.
apt install nodejs
(또는 sudo apt install nodejs )
apt install npm
(또는 sudo apt install npm )
npm install vue
(또는 sudo npm install vue )
npm install -g @vue/cli
(또는 sudo npm install -g @vue/cli )
---
Command 'vue' not found xx 라는 메시지가 나오면
npm list vue 를 해본다. --> vue 정보가 나오면 설치는 된 것임
vue -v 를 해본다
npm install -g @vue/cli 를 했을 때 아래와 같은 에러가 나면
npm ERR! path /usr/local/lib/node_modules/@vue/cli
sudo npm install -g @vue/cli 으로 다시 설치를 해 본다.
vue -V 에서(대문자 V임) 버전정보가 나오면 됨.
----------
설치 끝
프로젝트 생성
vue create aaa
하면 preset을 고르라고 하는데
Default 2를 골랐다.(Default 3이 있는데 아직 잘 안되는듯).모르면 그냥 엔터. ㅋ
성공했다고 하면 실행 명령이 나옴
cd aaa
npm run serve
접속경로가 나타나며 서버가동 됨.
----------
이후는 아래 사이트 참조 함.
참고 : adeshg7.medium.com/vuejs-golang-a-rare-combination-53538b6fb918
github.com/adesgautam/Calculator
Vuejs + Golang = A rare combination
Back in 2018, I wrote an article “Django + Angular 4 = A powerful web application” which has over 15k reads. Out of curiosity, I tried…
adeshg7.medium.com
npm install --save axios bootstrap-vue bootstrap-vue/dist/bootstrap-vue.css bootstrap/dist/css/bootstrap.min.css vee-validate;
npm install --save bootstrap-vue bootstrap axios vee-validate
bootstrap-vue.css
cli 설치하지 않고 기존 프로젝트에 script 파일만으로 동작
1. login 화면이므로 뒷단인 /loginproc는 구현해야 함.
2. go lang에서 사용을 위해 기본 delimiter인 {{ }} 를 [[ ]] 으로 변경 함.
화면에서 {{ abc }} 로 출력하려고할 때 go에서 먼저 abc라는 변수를 찾음
그래서 분리가 필요하여 Vue에서 사용하는 delimiter를 변경함
go에서는 {{ abc }}, vue에서는 [[ abc ]] 로 쓰면 됨.
각 vue component에 delimeters : ['[[', ']]'] 를 추가
3. component에서 binding 할 변수 형태 주의
(1) data : { pataTitle }
(2) data : function(){ return { pageTitle : "타이틀" } }
- new Vue 에서는 (1)의 형태가 동작함
- Vue.component 에서는 (2)의 형태가 동작함
4. 정의한 component 불러오기
cli가 설치된 경우 xxx.vue 파일이면 한방에 되지만 없이 하는 것이므로 import 구문이 먹지 않는다.
그래서 script 태그에 component 파일 위치를 추가한 다음
new View 의 components 안에 사용할 태그명 : component 변수 명을 쓴다.
ex) var componentlogin = Vue.component("login", ...)
var app = new Vue({ ... , components : { 'login', componentlogin } })
5. html 태그의 경우 굳이 script 내에 template으로 추가할 필요가 있는지 검토할 것
왜냐하면 go lang의 경우 자체 template 기능이 있어 화면을 분할하여 html 태그가 정의 됨.
다시 script로 lendering할 필요가 굳이 있는가?
특정 요건( html + script)인 경우에는 template로 뺴고
아닌 경우에는 script 에 function으로 제어해도 될 듯.
-----
첨부된 파일 참조할 것.
기존 프로젝트에 Vue.js 를 적용하기 위한 방법이다.
.vue 파일로 되는지는 아직 안해보고
성공한 것까지
/views/index.html
/static/assets/js/vuecommon.js
/static/assets/js/components/my-component.js
component들을 먼저 선언아고 new Vue 는 가장 마지막에 선언한다.
vuecommon.js 안에 var child가 정의되어있으나 사용하지 않는데
components로 주석해 놓은부분 풀려 사용가능.
완전한 예제는 다음 링크 참조
github.com/sobpilot/vuespa/tree/master/src
sobpilot/vuespa
A SPA Vuejs Application with Vuejs Router without WebPack or Node. - sobpilot/vuespa
github.com
index.html 추가할 내용
script 파일 경로
vuecommon.js 에 들어갈 내용
var app = new Vue({
el: '#app',
delimiters: ['[[', ']]'],
data: { // 상태 message: '안녕하세요 Vue!', liked: false, },
template: ` // 뷰
[[ message ]]
`,
methods: {
// 액션
onClickButton() { this.liked = true; }
}
})
Vue.component('my-component', { template: '[[ message ]]', data: { message: 'hello' } })
