728x90
/pages/videos.vue 파일을 생성한 뒤 내용을 작성한다.
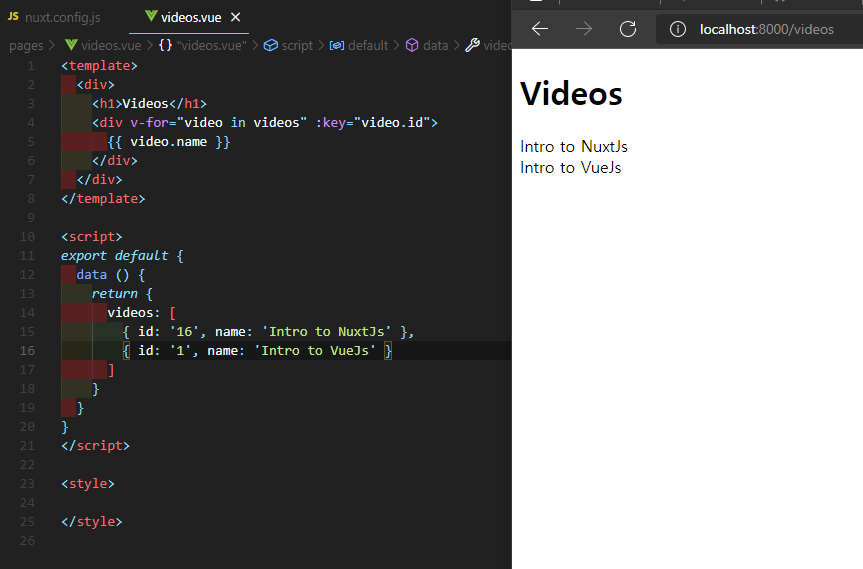
| <template> <div> <h1>Videos</h1> <div v-for="video in videos" :key="video.id"> {{ video.name }} </div> </div> </template> <script> export default { data () { return { videos: [{ id: '16', name: 'Intro to NuxtJs' }] } } } </script> <style> </style> |
저장한 후 실행해보면(기본 port를 8000으로 바꾸었으므로 localhost:8000 을 호출)

내용은 videos 라는 data set을 화면에 for 루프를 이용해 뿌려 줌.
Nuxt는 pages 폴더의 파일을 자동으로 routing하므로 따로 경로설정 필요없음.
728x90

