nuxt 시작.
Youtube의 screencast 강좌 참조
매우 만족스러운데 2019년도 에 올라온거라 현재 화면과 조금 다른게 있으나
내용은 크게 다르지 않음.
https://youtu.be/NS0io3Z75GI
1. 생성 명령 실행 : npx create-nuxt-app vue-screencast-nuxt

2. 생성이 다 되면 프로젝트 폴더로 이동하여 Run 해 보자
(vue-screencast-nuxt 강좌를 그대로 가기 때문에 프로젝트 이름을 "cd 프로젝트이름" 으로 하면 된다.
시작하려면 npm run dev를 build 한 다음 start하려면 npm run build 하고 npm run start 하면 build로 생성된 것으로 시작된다. 개발모드이므로 npm run dev를 실행한다.
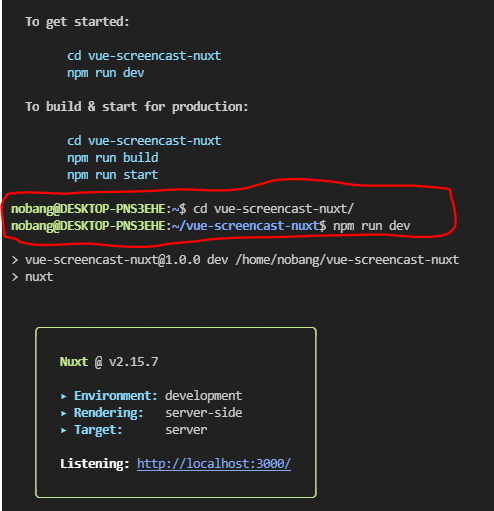
정상적으로 뜨면 Listening: http://localhost:3000/ 이 나온다.
cd vue-screencast-nuxt 한 다음
npm run dev

3. Port 변경(optional)
해도 되고 안해도 되는데
front-end, back-end로 분리하게되면 각각 포트를 사용하는데
위 강좌에서는 ruby를 back-end로 쓴다. ruby port가 3000 이어서 둘 중 하나는 바꿔야 하기 때문에
설명함
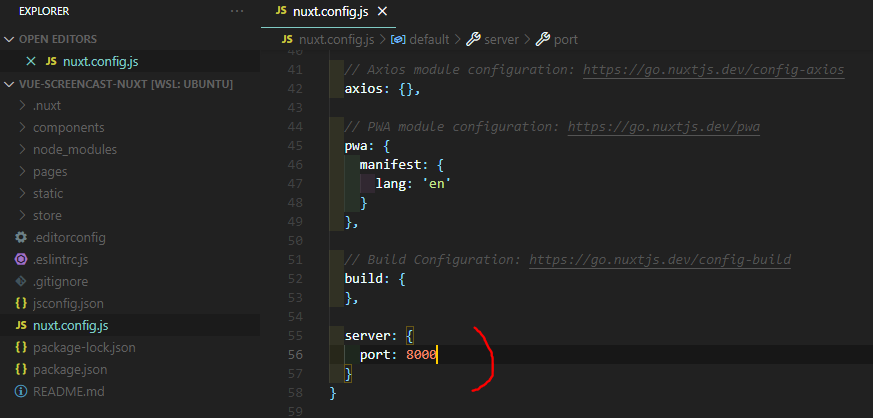
프로젝트를 생성하면 nuxt.config.js 가 있는데 여기에 설정을 추가한다.
- 추가 전

- 추가 후

저장 후 실행해보면 port가 8000으로 바뀐 것을 확인할 수 있다.

localhost:8000을 브라우저에서 실행해보면
강좌에서와는 조금 다른 내용이 나타난다. (그동안 내용이 바뀜.)
Tutorial.vue라는 Component를 기본으로 하고 pages/index.vue 부터 시작하면된다고 친절하게 설명이 되어있네