블로그의 post와 edit page 와 같이 Edit page를 추가해보자
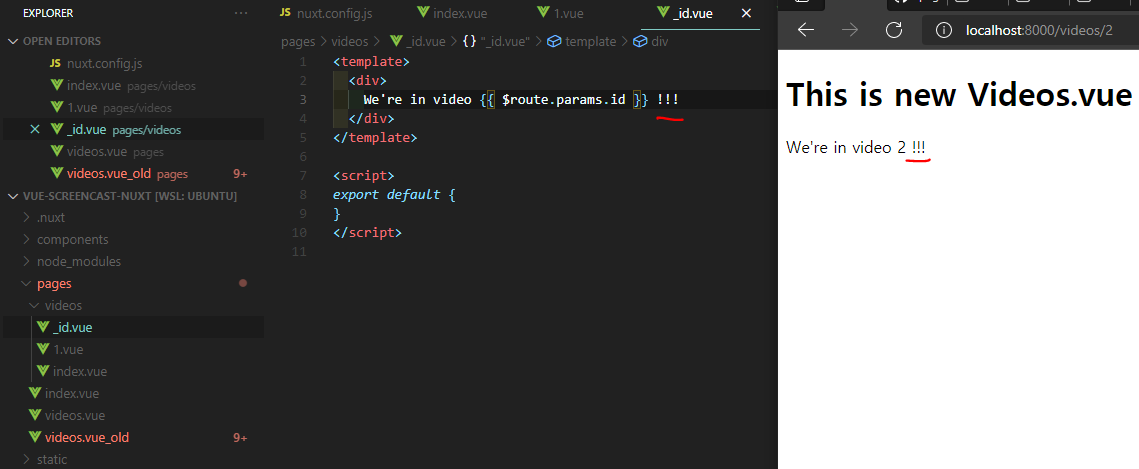
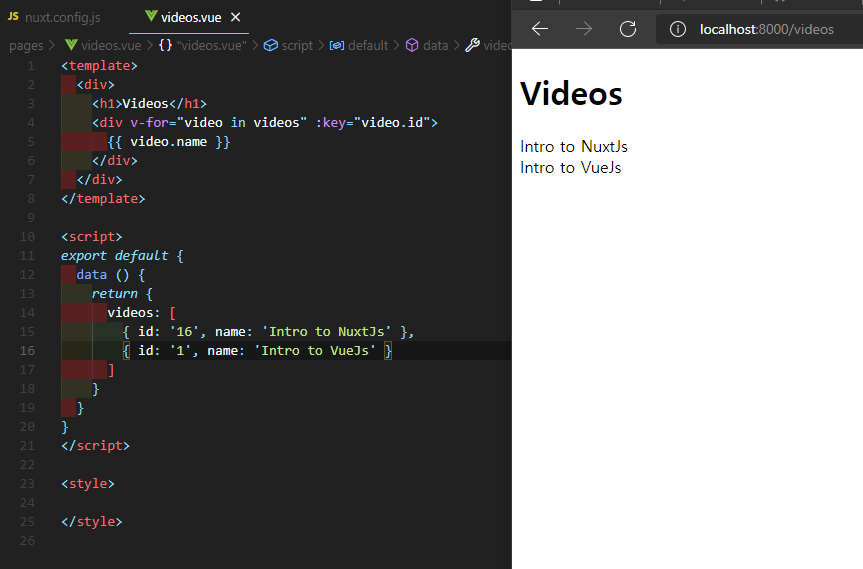
pages/videos/_id.vue 파일을
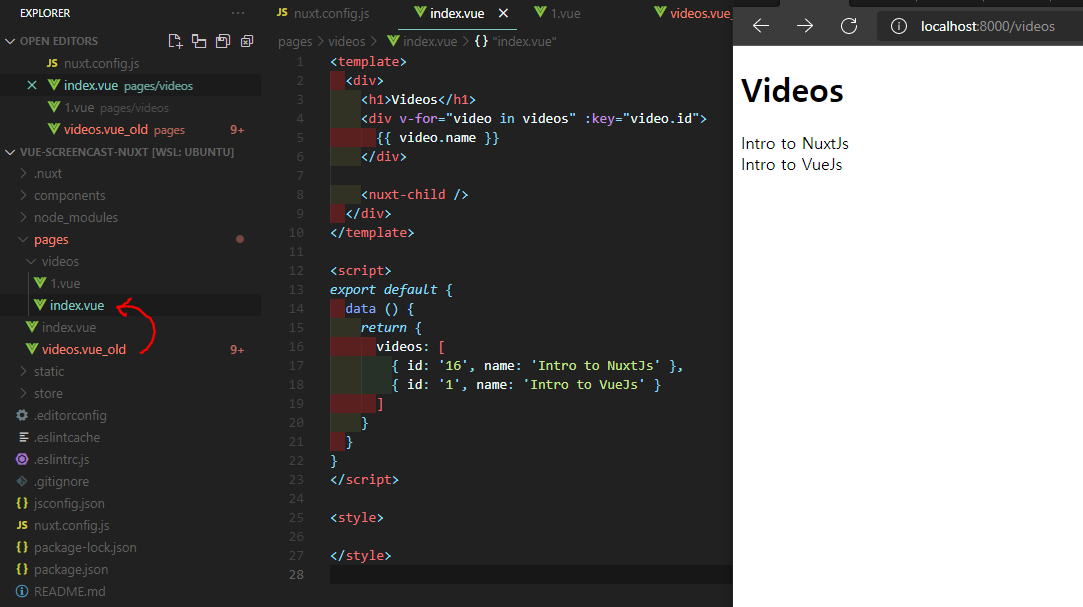
pages/videos/_id 폴더 아래에 index.vue 파일로 옮긴다.
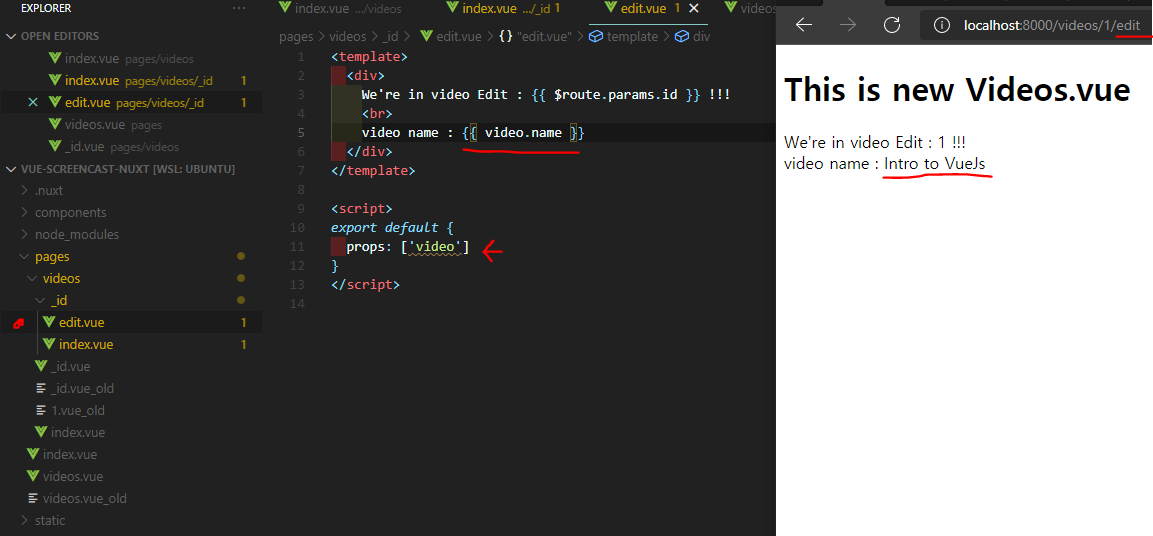
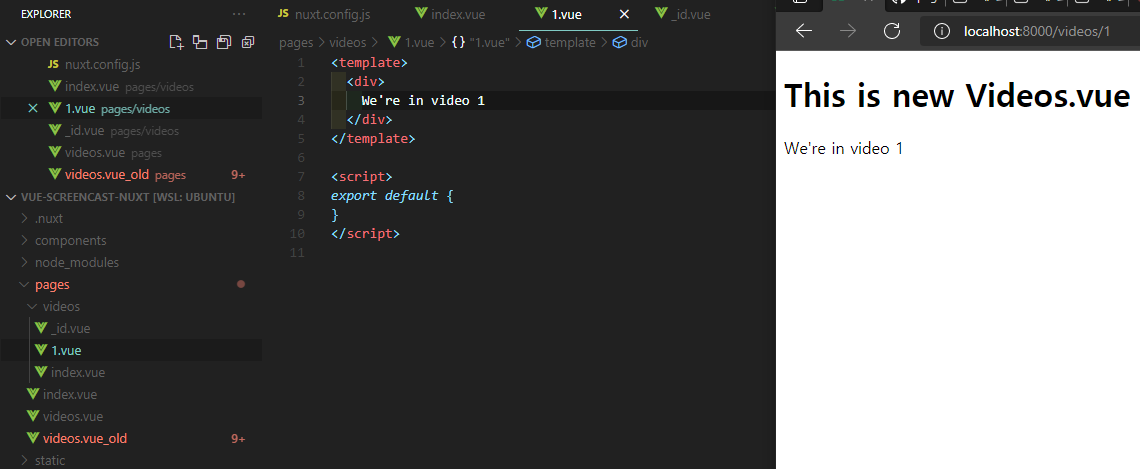
pages/videos/_id/edit.vue 파일을 만들어 Edit라는 내용을 추가한다.
(기존 _id.vue 는 _id.vue_old 로 이름을 바꿈)
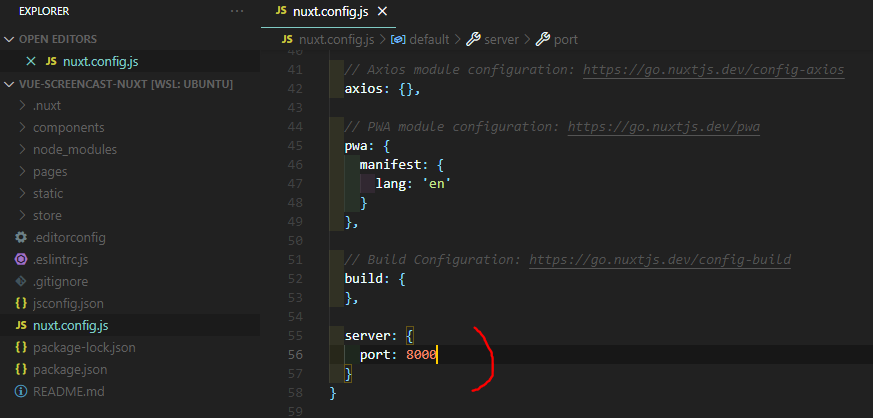
http://localhost:8000/videos/1/edit
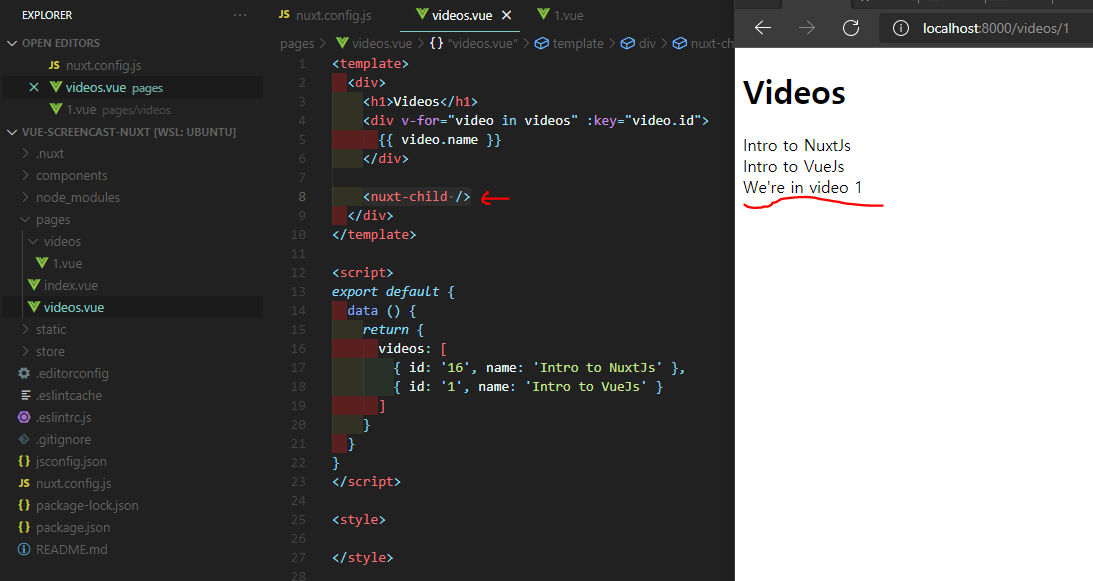
로 pages/videos/videos.vue + edit.vue의 내용이 나오는 것을 확인할 수 있다.
( videos.vue 안에 <nuxt-child/> 태그가 있으므로 )

자꾸 _id.vue와 index.vue 가 나와서...
아래 설명내용이 맞는지는... 검증이 필요한데...
결과는 확인되므로 일단은 적어놓기로
pages/videos/_id.vue 라는 파일을 만들고 dataSet을 정의한다.
<next-child>에 전달할 parameter를 넣는다.
넘기는 parameter 이름을 video로 하고 data는 가져오는 functionName( videoData )을 사용한다.

넘어오는 Data들을 받아서 처리하는 부분을 보자
/pages/videos/_id/index.vue 파일에서
props 로 video 를 받는다. 받았으면 {{ video }} 로 확인가능.

/pages/videos/_id/edit.vue 파일에서도 동일하게
props 로 video 로 받은뒤 이번에는 {{ video.name }} 으로 확인가능.