728x90
flutter를 web으로 해서 test할 때,
firebase 에 정상적으로 image가 upload되어있고
image : NetworkImage(snap['imageUrl'])
를 했는데 코드에는 이상이 없는데 실행해서 보면
| ======== Exception caught by image resource service ================================================ The following ImageCodecException was thrown resolving an image codec: Failed to load network image. Image URL: https://firebasestorage.googleapis.com/v0/b/fir-example-9b685.appspot.com/o/profilePics%2Fafdfa?alt=media&token=1520201b-41e4-4be3-927a-37f2fe2b16c1 Trying to load an image from another domain? Find answers at: https://flutter.dev/docs/development/platform-integration/web-images |
위와 같은 에러가 난다.
strage이름이 profilePics이고 afdfa 로 올라가고 슬래시(/)가 퍼센트2F( %2F ) 로 되어있길래 경로가 잘못된건가 했는데
클릭해보면 해당 파일은 정상이다.
다음 명령어를 이용해 디버그모드로 실행해보면 정상이다.
(웹으로 확인할 것이므로)
flutter run -d chrome --web-renderer html
나중에 빌드는
flutter build web --web-renderer html --release
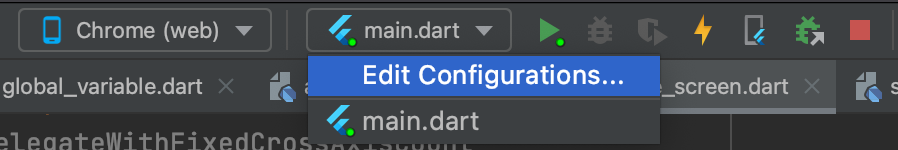
Android Studio 에서는 상단에
Chrome(web)을 선택한 상태에서 main.dart 항목에 Edit Configuration을 클릭한 다음

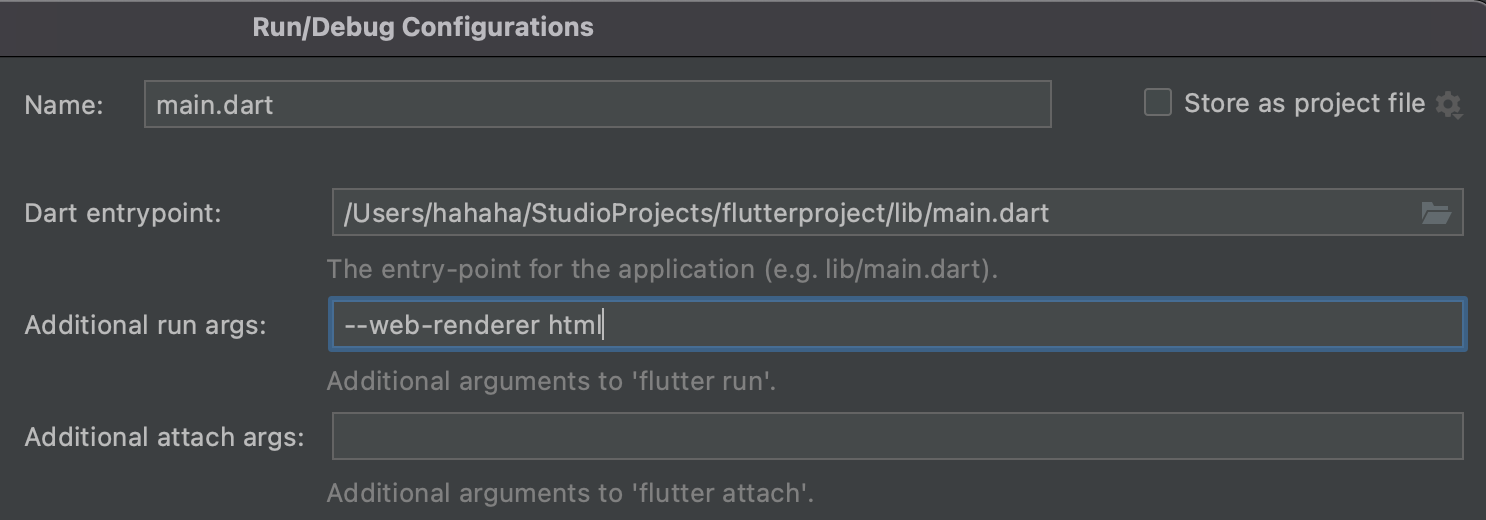
Additional run args 에 --web-render html 을 추가한 다음 apply 또는 OK 버튼을 누르면 된다.

728x90

