Chatting 서비스로 GetStream을 보고 있는데 프로젝트를 생성한 이후 테스트 유저를 프로그램 내에서 생성했는데
getstream 콘솔에서 보면 추가가 되지 않고 계속 오류가 난다.
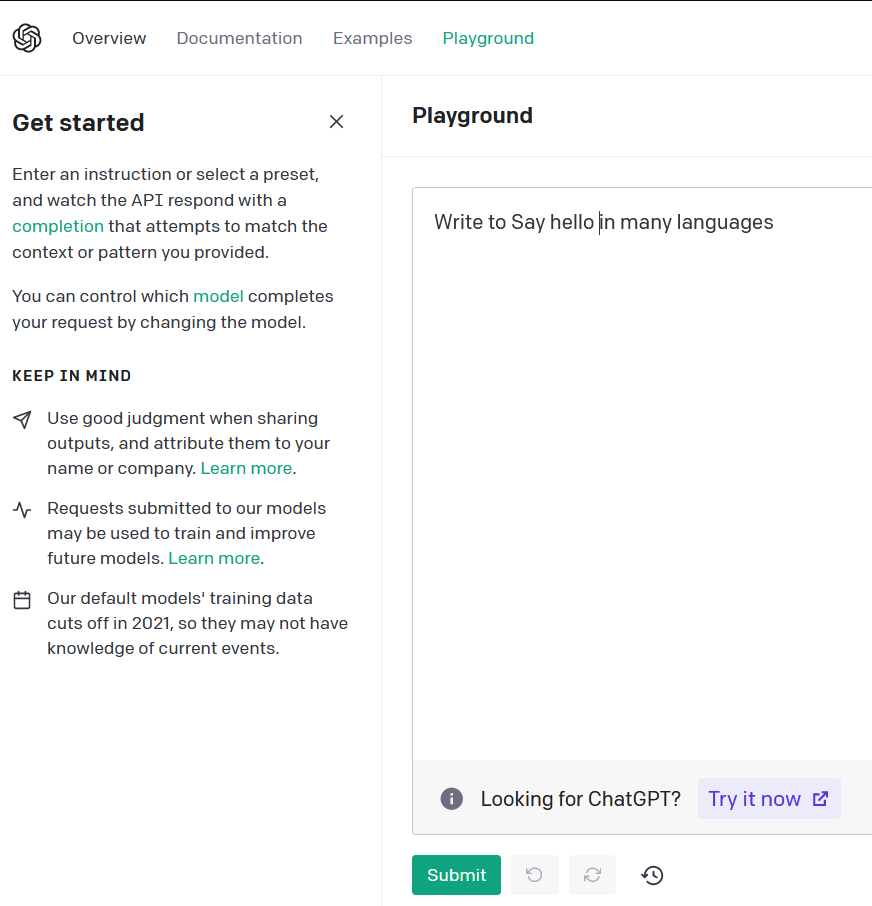
예제 코드에 있는 내용을 그대로 넣었는데
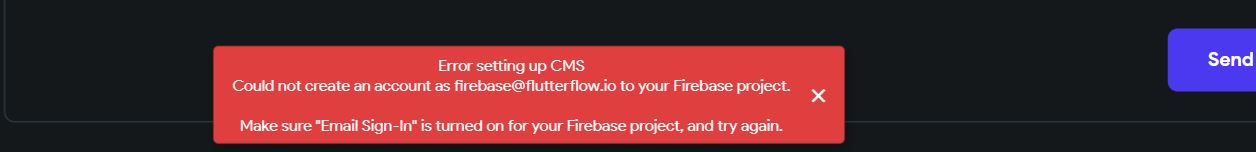
UnhandledPromiseRejectionWarning: Error: {"code":5,"StatusCode":401,"message":"WS failed with code 5 and reason - Connect failed with error: \"development tokens are not allowed for this application\"","isWSFailure":false}
개발자 모드에서 권할체크를 하지 않아야 하는데 지금 Product Mode여서 devToken 사용을 못한다는 것이다.
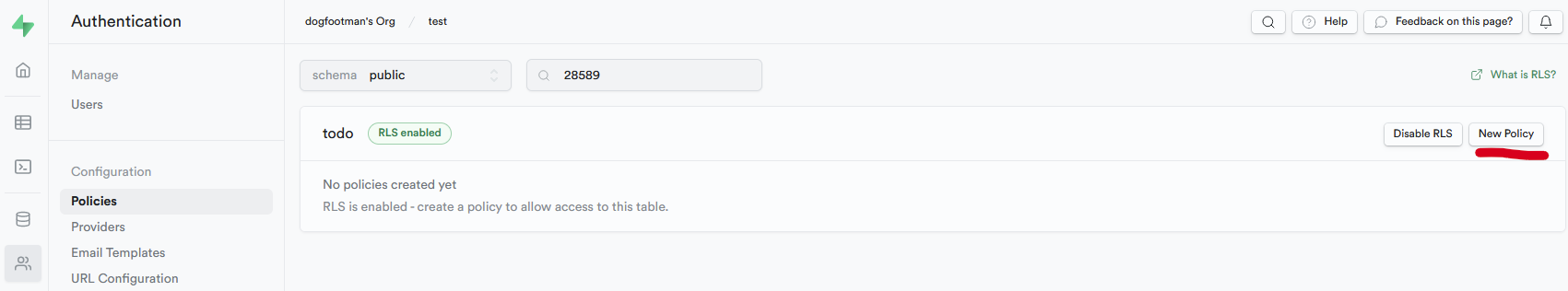
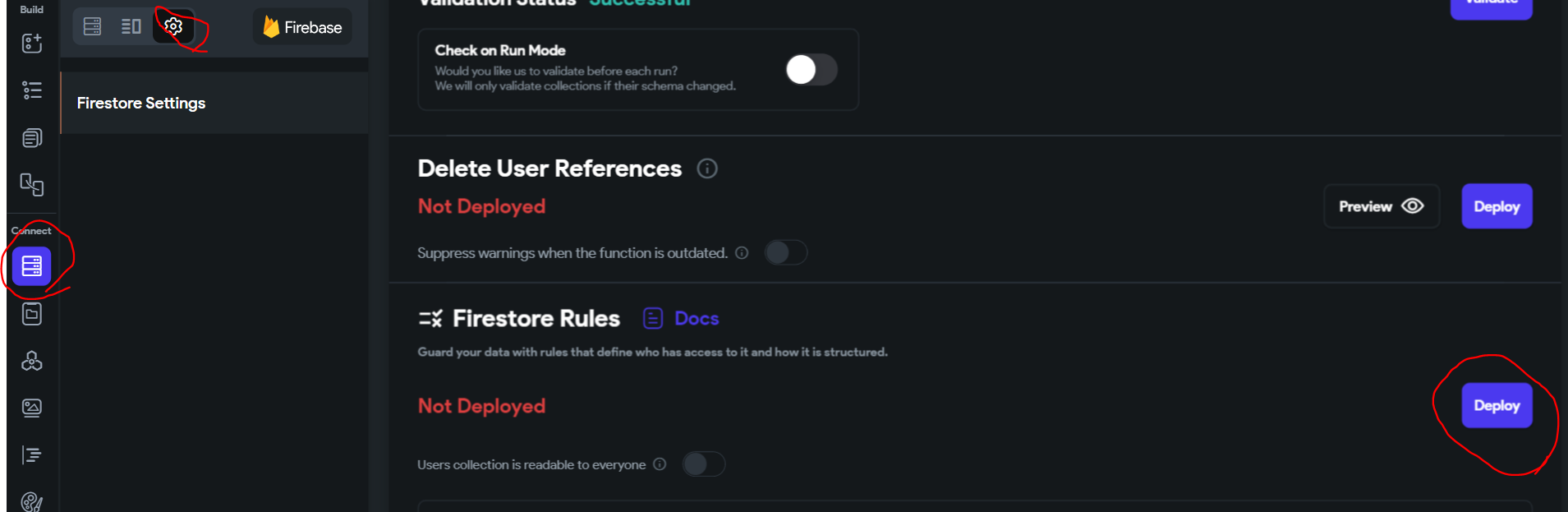
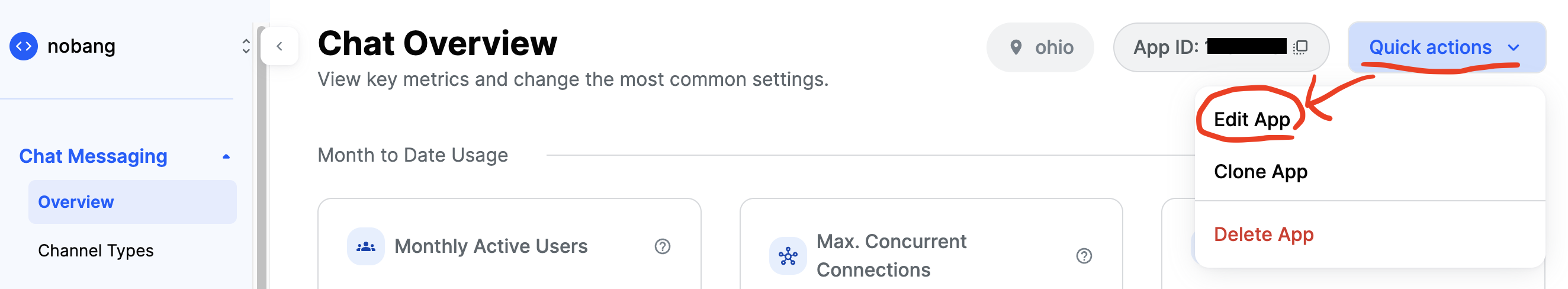
1. GetStream Dashboard에서 "Edit"버튼을 누르면 devMode로 변경이 가능하다

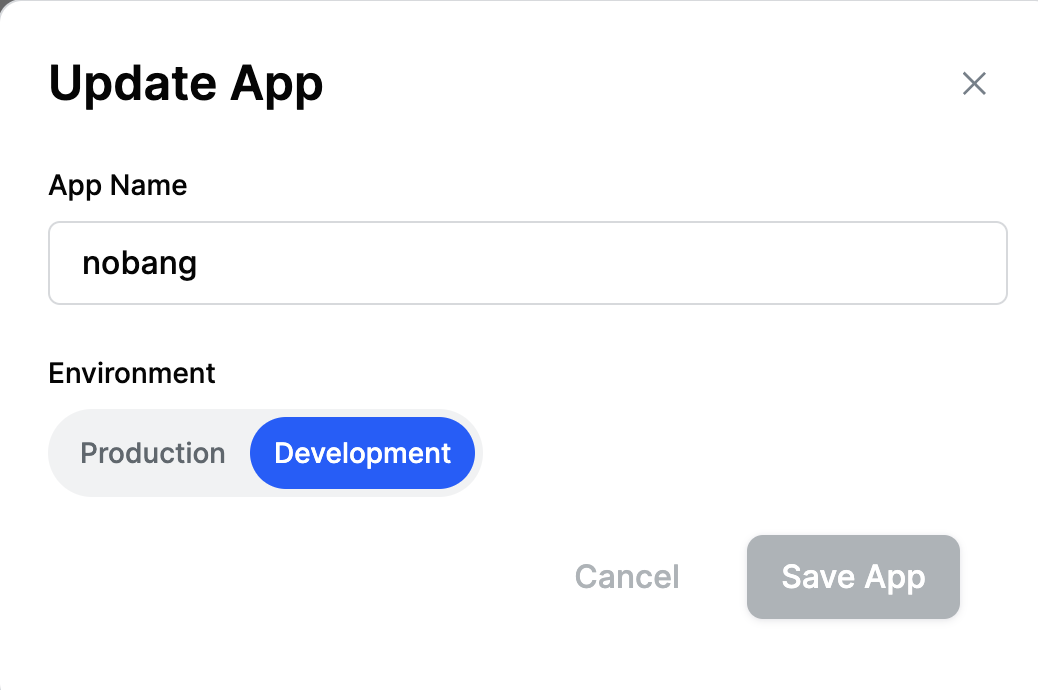
팝업에서 Environment에서 Development 로 설정하고 Save App

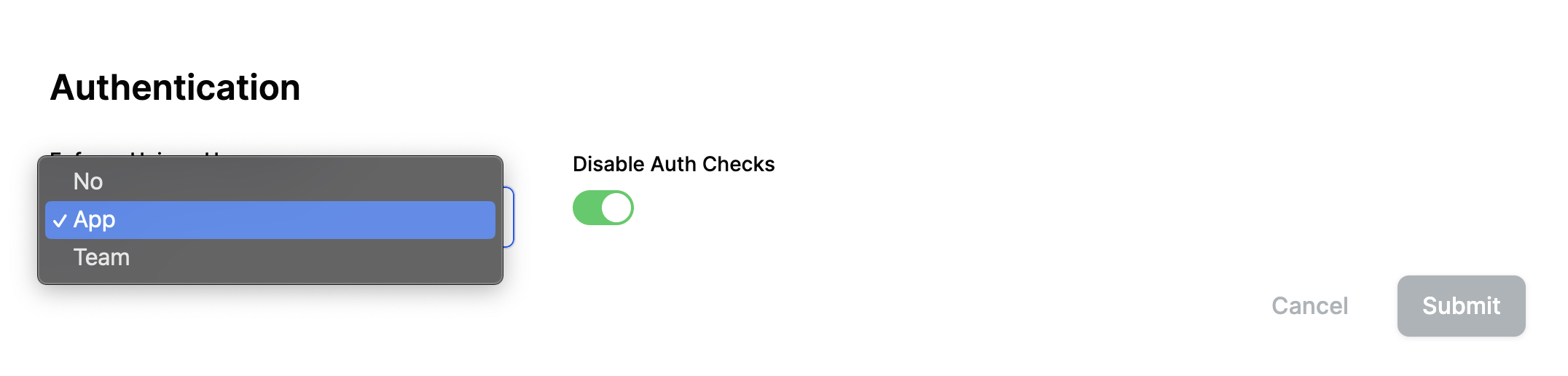
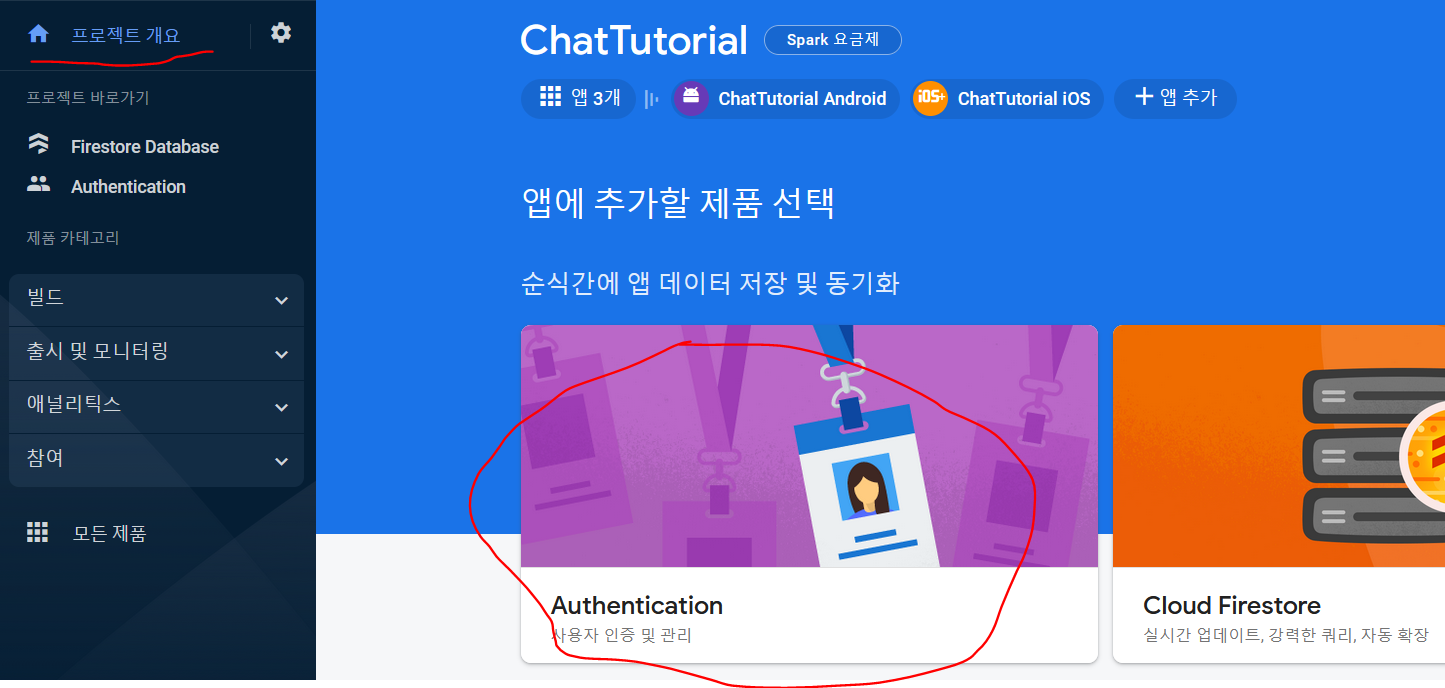
2. 아래 Authentication 에서 "App" 설정 후 Disable Auth Checks를 활성화 한다.
Development모드가 아니면 Disable Auth Checks 변경이 불가하므로 1번에서 변경한 후 작업한다.