FlutterFire는 Flutter 와 Firebase 를 연동하는 플러그인(?)이라고 보면되는데
firebase에 있는 cli 다운 및 세팅이 선행되어야 한다.
- firebase에 계정이 당연히 있어야 하고
- flutter도 설치되어 있어야 한다.
윈도우는 설치파일다운바다 설치하고
mac의 경우 다음 명령어를 실행하면
curl -sL https://firebase.tools | bash

비밀번호를 물어보고 다운받은 뒤 성공이라고 뜬다.
firebase login 명령을 하면
Allow Firebase to collect CLI usage and error reporting information? 을 물어보는데
사용정보를 모으는데 동의하냐라는 것으로 Y/n 중 n을 해도 상관없다
그러면 브라우저가 열리면서 구글계정 로그인을 하고
firebase설정 동의를 하면 성공이다.
그 뒤에 프롬프트 창에 그냥 아래 내용을 입력한다.
dart pub global activate flutterfire_cli
그러면 flutterfire 가 활성(activated)되었다는 메세지가 나온다. 안나오면 설치를 다시...

그래서
flutterfire 를 쳐 봤더니... command not found: flutterfire 라고 나온다...
위에 메세지에서 보듯이 path가 맞지 않는다고...
그래서 export PATH="$PATH":"$HOME/.pub-cache/bin" 를 한 뒤에
flutterfire를 하면
FlutterAppRequiredException: The current directory does not appear to be a Flutter application project
그렇다... 현재 디렉토리는 flutter project와는 상관없는 위치다. ㅋㅋ
flutter 프로젝트를 생성한 뒤에 거기에서 "flutterfire"를 실행해야한다.
그런데,
샘플 프로젝트에 가서 flutterfire를 했더니
flutterfire: line 8: dart: command not found라고 하네...
dart도 설치
brew tap dart-lang/dart
brew install dart
그래서 dart 설치도 마쳤다.( dart만 실행시켰을 때 어쩌고 저쩌고 내용이 나오면 됨. 안나오면 문제있는것으로 경로문제일 듯.)
다시 flutterfire를 프로젝트에서 쳐 봤다니 ㅎㅎㅎ
어쩌고 저쩌고가 나온다.
이제는 제대로 된 명령어로
flutterfire configure
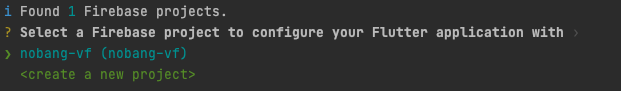
하니까 검색을 쫘~악 하더니 1개를 찾았다.

새로만들것인가 있는 것을 쓸 것인가. 위 아래 버튼으로 고르면 되는데
(새로 만들자 ㅎㅎㅎ)
그런데.... 분명히 없는 프로젝트 이름을 했는데...있다고 나오네?

그래서 아무이름을 했더니... 진행된다 ㅡㅡ. 뭐징?
먼저 platforms. 기본으로 android, ios가 체크되어 있다. 방향키를 내려 web에 놓고 스페이스바로 체크
엔터를 치자 firebase(파이어베이스의 프로젝트)에 현재 만드는 어플이 사용등록 안되어 있다고 bundle id(=package이름)을 넣으라고 한다.
com.nobang.flutterfire라고 입력하자 ios에 등록, android에 등록했다고 한다.
그러면서 접속관련 키정보는 lib 폴더 아래에 firebase_options.dart 라는 파일에 저장되어 있다.
사용은
lib/firebase_options.dart 파일을 import하고
main.dart에서는 같은 경로에 있으니까
import 'firebase_options.dart'; //또는 import 'package:프로젝트명/firebase_options.dart'
init해서 사용
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
현재 flutterfire version 확인 : flutterfire --version
0.1.1+2 로 나오네..
Firebase Cli설치 참조 : https://firebase.google.com/docs/cli#install-cli-mac-linux
Firebase CLI 참조 | Firebase Documentation
Test SDK for Cloud Functions for Firebase
firebase.google.com

