Manual Send를 하면
Make sure "Email Sign-In" is turned on for your Firebase project 라고 나온다.

그러면 Firebase console > Authentication 에 가서 두번째 탭인 Sign-in method 를 누르면
Email 인증에 체크하라고 나온다.

체크가 안되어 있으면 체크를 해야한다.
그런데도 동일 오류가 나면
user table에 회원을 1명 넣어본다.
Manual Send를 하면
Make sure "Email Sign-In" is turned on for your Firebase project 라고 나온다.

그러면 Firebase console > Authentication 에 가서 두번째 탭인 Sign-in method 를 누르면
Email 인증에 체크하라고 나온다.

체크가 안되어 있으면 체크를 해야한다.
그런데도 동일 오류가 나면
user table에 회원을 1명 넣어본다.
Flutterflow에서 Notification 설정은 매우 간단하다.
사전에 firebase에 요금제 변경 -> 유저권한 변경 -> cloud function 사용 설정 등을 다 마쳤다면 말이다 ㅎ
프로젝트 생성할 때 firebase를 연동했거나 생성 후 firebase를 연동한 뒤에
좌측메뉴의 Settings and Integrations에 App Settings > Push Notification 에 가면 할게 없다. 그냥 Deploy만 누르면 연동이 된다.
but, Deploy가 실패하는 경우 원인을 찾기가 매우 어렵다
오류는 다음과 같이 표시되는데 여기에 힌트가 있기는 하지만 처음에는 저게 뭔소리인가 싶다.

원인은 바로 firebase 설정에 있다.
Settings and Integrations > Project Setup > Firebase 에 가보면
제일 아래에 Advanced Settings가 있고
거기에 "Cloud Functions Region" 항목이 있는데
이것을 반드시 Firebase Cloud Function에 설정한 Region으로 맞춰야 제대로 Push Notification이 Deploy 된다.

이것 때문에 유료 요금제(Pro)로 갈아탔는데 ㅡㅡ;
무료에서 설정이 안돼서 Pro는 메뉴가 다른가 했더니...
그래도 Barry 덕분에 문제를 해결했으니 된건가? ㅎ
firebase 설정은 다 했다고 생각했다.
오류가 없고 설정 validation도 문제없고
앱을 실행시켜서 사용자를 가입했는데
firebase 에 users table이랑 생기지 않고 버튼클릭해도 무응답이다...
manage content 버튼을 눌러보니

새창이 뜨고 아래 메세지가 나온다.
Could not create an account as firebase@flutterflow.io to your Firebase project.
Make sure "Email Sign-In" is turned on for your Firebase project, and try again.
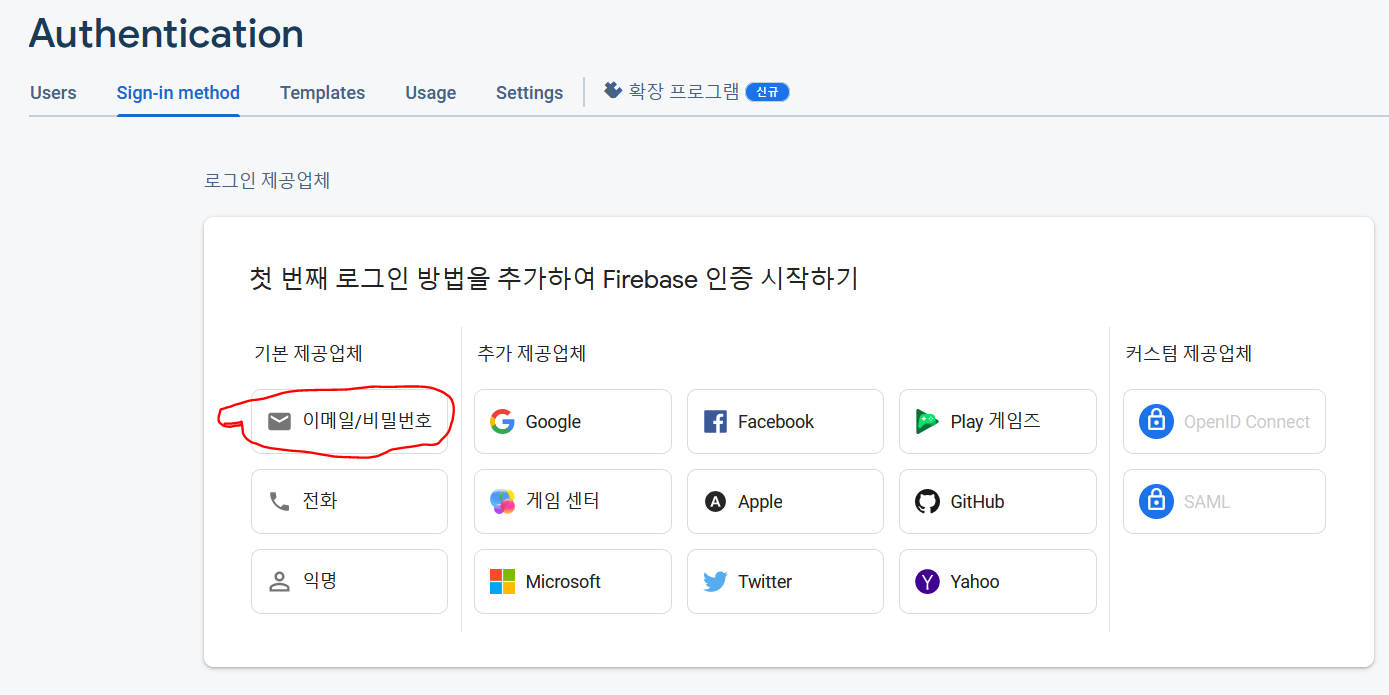
Firebase console로 이동해서 해당 프로젝트로 가면

허허.. 인증관련 설정을 안해서 '시작'버튼이 있네 ㅋ

다른 sns 로그인 등을 할꺼면 선택하고
우선 email주소로 회원가입을 받을것이라서

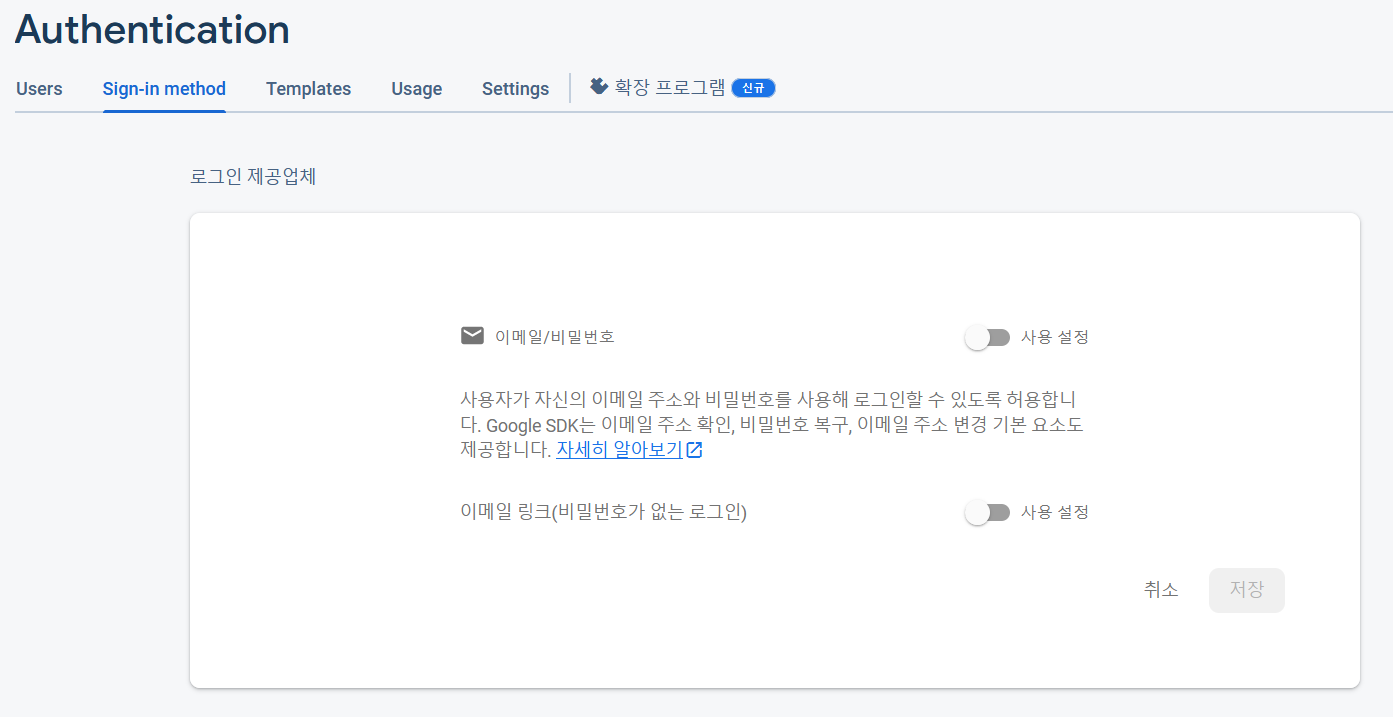
이메일/비밀번호를 클릭하면
사용설정이 비활성이다. 활성으로 하고 '저장'한다.

after

저장하고 나서
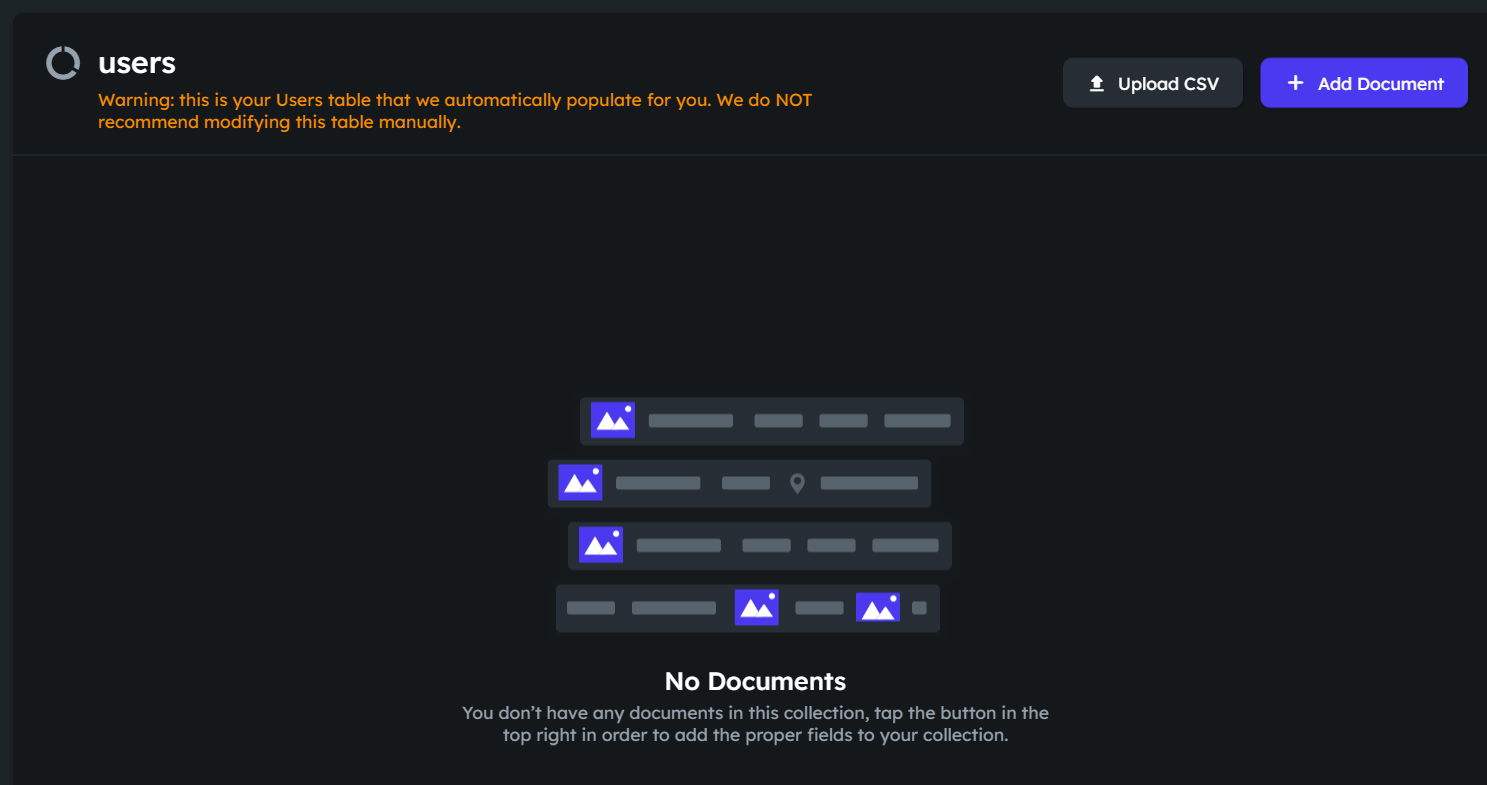
FlutterFlow에서 다시 Manage Content 버튼을 눌러보니 새창이 열리면서 이번에는 'No Documents'가 나온다
ㅋ 성공이다.

Add Document로 문서를 생성하면 Firestore에 생긴다.
기본 sample template에서 하나를 선택했는데...
Error가 있다고 run이 안된다.
원인은 Max lines must be 1 for password fields
Password field에 설정에서 Max Lines에 값이 없어서 나는 것 같다.
Max Lines에 1을 입력하니 없어진다.
Password 는 Sign In에 1개, Sign Up에 1개 에러이므로 각각 설정한다.
password-Create 를 선택한 후 오른쪽 패널 > Properties(펜과 자모양) > 아래로 내려오면 보임.


App 환경설정할 때 Firebase 에서 Firebase Rules 를 deploy 해야 한다.
Deploy 버튼을 누르면 다음과 같은 오류로 배포가 안된다면
It looks like you haven't used Cloud Firestore in this project before.
Go to https://console.firebase.google.com/project/flutterflow-xxxx/firestore
to create your Cloud Firestore database.
If the issue persists, go to https://console.firebase.google.com/u/0/project/flutterflow-xxxx/settings/general
and set "Default GCP resource location".
Firebase 의 프로젝트 설정의 일반 탭에서 "기본 GCP 리소스 위치"가 설정이 안되어 있다는 뜻이다.
(프로젝트 생성할 때 설정했는데 왜 비어있을까??)

아무튼 연필버튼을 눌러 팝업을 띄우면 설정은 되어있는데 변경도 안되고... 다시 설정을 누르자 이제는 변경 못한다
(애초에 변경이 안되던데...)

다시 FF(flutterflow)에 돌아가서 Deploy 해 보면 이제는 성공!!

사이트나 어플개발할 때 메일 전송기능이 필요한데
SMTP 서버를 돌리지 않고 사용하는 방법이다.
MailTrap에 가입한 뒤에 로그인하여
Email Testing 아래에 Inboxes 를 클릭한 다음
inbox목록에서 My Inbox를 선택한다.

그 다음 SMTP Settings 에서
보내려는 방식(언어)를 선택한다. python, nodejs ... 등을 고르면 알맞은 코드가 나옴.
여기에서 user 와 pass 항목을 사용하거나 나타나는 코드 그대로 쓰거나 하면 됨

telnet이라고 했을 때
해당 코드를 command 창에 입력하면 됨.
정상적으로 전송을 하면
mailtrap의 inboxes 에 해당 메일이 들어온다.
보낸 내용이 맞는지 확인한다.
실제 메일로 전송은 돈을 내야 한다네
상단 우측에 mail 주소 입력항목이 있어서 입력 후 "send"를 누르면 날아가는데
free 계정은 안날아감.
구름 ide로 컨테이너 생성할 때 추가 옵션으로 mysql을 설치할 수 있다.
완전 편한데
테미널 들어가서 바로 mysql -u 로 접속하면
can't connect to local mysql server through socket 라고 에러가 나는데
mysql 설치가 안되어있나 하고
sudo mysql install mysql-server 했더니 최신버전이 이미 깔려있다고 나온다.
해결방법은 간단.
서비스가 아직 가동안된것이다
service mysql start
끝.
1. Flutter의 경우 android, ios, web 등의 접속정보를
각각 생성해 사용해야 한다.
android app용으로 google-services.json 파일 생성 후
그 안의 apiKey등을 웹에서 사용 할 수 없다.
2. 여러개의 firebase project는 1개의 App에서 사용할 수 있지만
그 반대인 여러개의 App에서 1개의 firebase project는 쓰기 어렵다.
(구글링 해 본 결과 1개 app은 1개 firebase project를 권장)
3. app/build.gracle에서 minSdkVersion은 19보다 크게하고
그 이하에서 실행되는 것을 고려하여 multiDexEnabled를 추가한다.
defaultConfig {
minSdkVersion 20 ---> 19보다 크게
...
multiDexEnabled true
}
flutter를 web으로 해서 test할 때,
firebase 에 정상적으로 image가 upload되어있고
image : NetworkImage(snap['imageUrl'])
를 했는데 코드에는 이상이 없는데 실행해서 보면
| ======== Exception caught by image resource service ================================================ The following ImageCodecException was thrown resolving an image codec: Failed to load network image. Image URL: https://firebasestorage.googleapis.com/v0/b/fir-example-9b685.appspot.com/o/profilePics%2Fafdfa?alt=media&token=1520201b-41e4-4be3-927a-37f2fe2b16c1 Trying to load an image from another domain? Find answers at: https://flutter.dev/docs/development/platform-integration/web-images |
위와 같은 에러가 난다.
strage이름이 profilePics이고 afdfa 로 올라가고 슬래시(/)가 퍼센트2F( %2F ) 로 되어있길래 경로가 잘못된건가 했는데
클릭해보면 해당 파일은 정상이다.
다음 명령어를 이용해 디버그모드로 실행해보면 정상이다.
(웹으로 확인할 것이므로)
flutter run -d chrome --web-renderer html
나중에 빌드는
flutter build web --web-renderer html --release
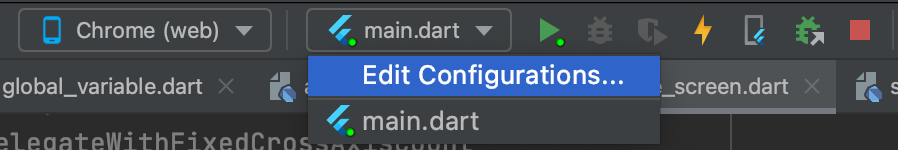
Android Studio 에서는 상단에
Chrome(web)을 선택한 상태에서 main.dart 항목에 Edit Configuration을 클릭한 다음

Additional run args 에 --web-render html 을 추가한 다음 apply 또는 OK 버튼을 누르면 된다.

FlutterFire는 Flutter 와 Firebase 를 연동하는 플러그인(?)이라고 보면되는데
firebase에 있는 cli 다운 및 세팅이 선행되어야 한다.
- firebase에 계정이 당연히 있어야 하고
- flutter도 설치되어 있어야 한다.
윈도우는 설치파일다운바다 설치하고
mac의 경우 다음 명령어를 실행하면
curl -sL https://firebase.tools | bash

비밀번호를 물어보고 다운받은 뒤 성공이라고 뜬다.
firebase login 명령을 하면
Allow Firebase to collect CLI usage and error reporting information? 을 물어보는데
사용정보를 모으는데 동의하냐라는 것으로 Y/n 중 n을 해도 상관없다
그러면 브라우저가 열리면서 구글계정 로그인을 하고
firebase설정 동의를 하면 성공이다.
그 뒤에 프롬프트 창에 그냥 아래 내용을 입력한다.
dart pub global activate flutterfire_cli
그러면 flutterfire 가 활성(activated)되었다는 메세지가 나온다. 안나오면 설치를 다시...

그래서
flutterfire 를 쳐 봤더니... command not found: flutterfire 라고 나온다...
위에 메세지에서 보듯이 path가 맞지 않는다고...
그래서 export PATH="$PATH":"$HOME/.pub-cache/bin" 를 한 뒤에
flutterfire를 하면
FlutterAppRequiredException: The current directory does not appear to be a Flutter application project
그렇다... 현재 디렉토리는 flutter project와는 상관없는 위치다. ㅋㅋ
flutter 프로젝트를 생성한 뒤에 거기에서 "flutterfire"를 실행해야한다.
그런데,
샘플 프로젝트에 가서 flutterfire를 했더니
flutterfire: line 8: dart: command not found라고 하네...
dart도 설치
brew tap dart-lang/dart
brew install dart
그래서 dart 설치도 마쳤다.( dart만 실행시켰을 때 어쩌고 저쩌고 내용이 나오면 됨. 안나오면 문제있는것으로 경로문제일 듯.)
다시 flutterfire를 프로젝트에서 쳐 봤다니 ㅎㅎㅎ
어쩌고 저쩌고가 나온다.
이제는 제대로 된 명령어로
flutterfire configure
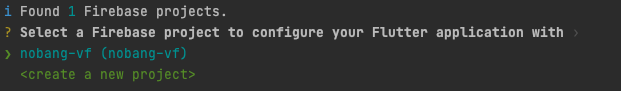
하니까 검색을 쫘~악 하더니 1개를 찾았다.

새로만들것인가 있는 것을 쓸 것인가. 위 아래 버튼으로 고르면 되는데
(새로 만들자 ㅎㅎㅎ)
그런데.... 분명히 없는 프로젝트 이름을 했는데...있다고 나오네?

그래서 아무이름을 했더니... 진행된다 ㅡㅡ. 뭐징?
먼저 platforms. 기본으로 android, ios가 체크되어 있다. 방향키를 내려 web에 놓고 스페이스바로 체크
엔터를 치자 firebase(파이어베이스의 프로젝트)에 현재 만드는 어플이 사용등록 안되어 있다고 bundle id(=package이름)을 넣으라고 한다.
com.nobang.flutterfire라고 입력하자 ios에 등록, android에 등록했다고 한다.
그러면서 접속관련 키정보는 lib 폴더 아래에 firebase_options.dart 라는 파일에 저장되어 있다.
사용은
lib/firebase_options.dart 파일을 import하고
main.dart에서는 같은 경로에 있으니까
import 'firebase_options.dart'; //또는 import 'package:프로젝트명/firebase_options.dart'
init해서 사용
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
현재 flutterfire version 확인 : flutterfire --version
0.1.1+2 로 나오네..
Firebase Cli설치 참조 : https://firebase.google.com/docs/cli#install-cli-mac-linux
Firebase CLI 참조 | Firebase Documentation
Test SDK for Cloud Functions for Firebase
firebase.google.com
