Study/Front-end
[Vue] 프로젝트 설정
nobang
2021. 7. 8. 10:17
728x90
Youtube 강좌 따라하기 : https://youtu.be/vaCrzaeC-RE
-- vue cli 와 npm 설치(업데이트)
npm i -g @vue/cli
npm install -g npm
vue create 프로젝트 이름
vue create screencast_1
(첫번째 default 로 설정한 프로젝트의 실패로... _1 이 붙었다.)
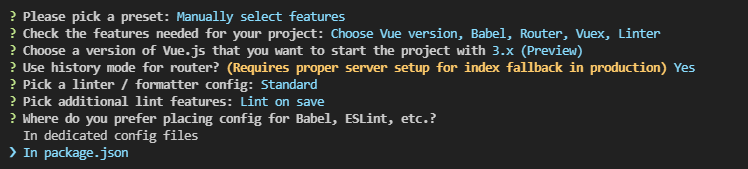
- vuex, vue-router만 추가했다.









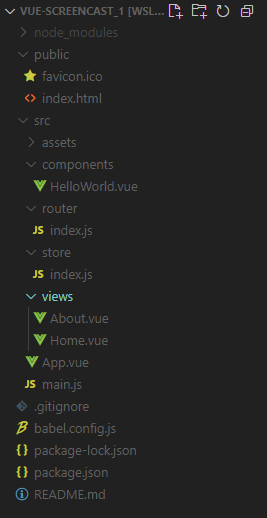
프로젝트를 설정하면
src/views/Home.vue
src/views/About.vue
src/views/components/HelloWorld.vue
components 폴더에 있는 vue는 재사용하는 것들이고
views 폴더에 있는것을 화면단위이다.

이제부터 시작.
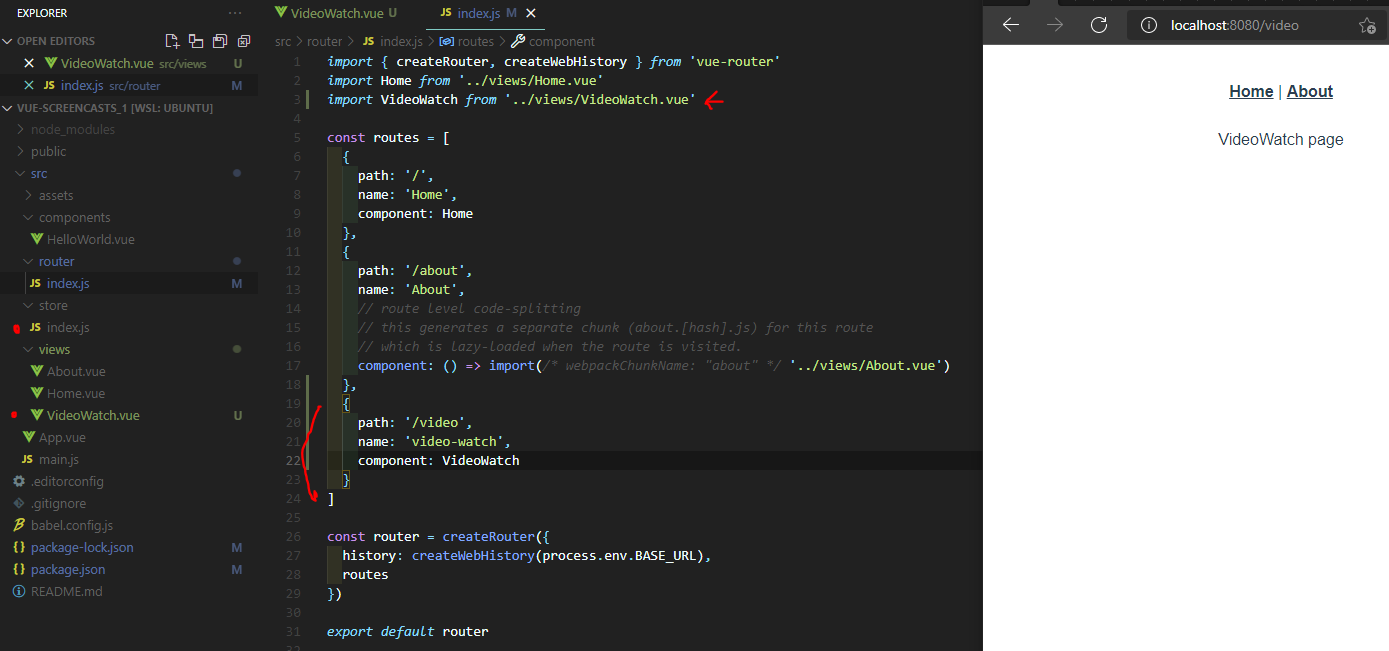
src/views/VideoWatch.vue 파일을 만든다.

route/index.js 파일을 수정한다.
import 시키고
routes 에 내용추가해서 경로를 입력한다.
http://localhost:8080/video

728x90